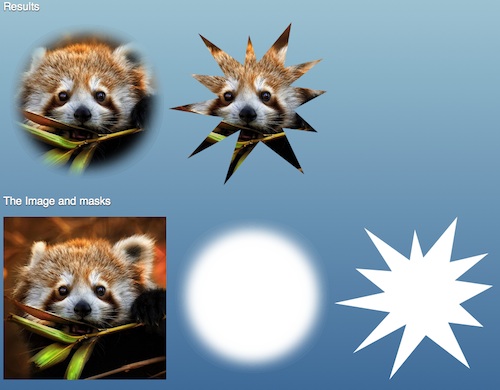
GitHub - duckzland/canvas-image-mask: jQuery script for masking image using pre-defined masking png and process them via HTML5 Canvas element

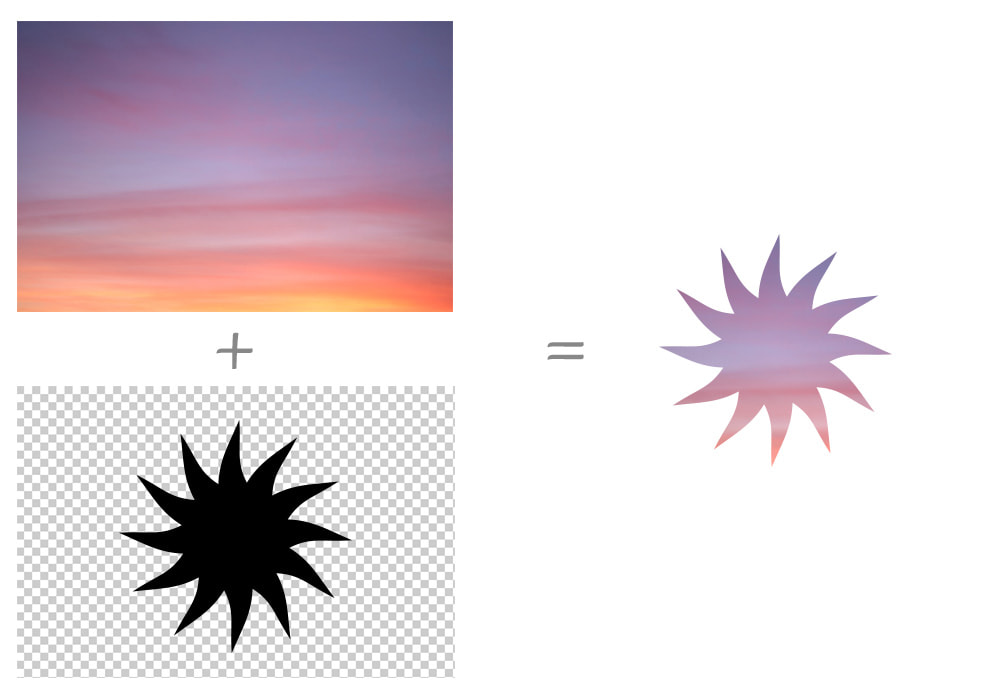
Image Masking with HTML5 Canvas - http://christianheilmann.com/2013/06/15/image-masking-with-html5-canvas/ | Html5 canvas, Canvas, Html5









.gif)